要实现二级联动,您可以使用 PHP 和数据库进行查询和操作。下面是一个基本的二级联动实现的示例:
假设您有两个数据表,一个是 cities 表,包含城市信息,另一个是 states 表,包含州信息。每个城市都有一个对应的州。您希望根据选择州时,自动更新可选的城市列表。
首先,您需要建立数据库连接。在 PHP 中,您可以使用 mysqli 或 PDO 扩展来连接数据库。假设您使用 mysqli 扩展,可以这样建立连接:
php
<?php
$servername = "localhost";
$username = "your_username";
$password = "your_password";
$dbname = "your_database";
// 创建连接
$conn = new mysqli($servername, $username, $password, $dbname);
// 检查连接是否成功
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
?>
接下来,您需要编写查询城市和州的函数的代码。根据传入的州 ID,查询对应的城市列表,并返回结果。
php
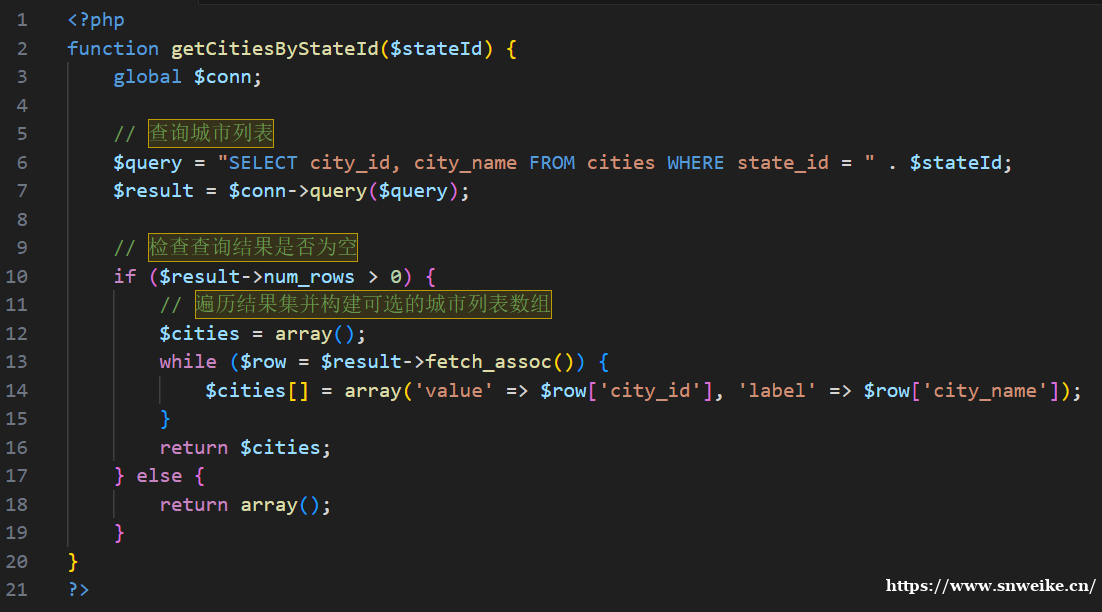
<?php
function getCitiesByStateId($stateId) {
global $conn;
// 查询城市列表
$query = "SELECT city_id, city_name FROM cities WHERE state_id = " . $stateId;
$result = $conn->query($query);
// 检查查询结果是否为空
if ($result->num_rows > 0) {
// 遍历结果集并构建可选的城市列表数组
$cities = array();
while ($row = $result->fetch_assoc()) {
$cities[] = array('value' => $row['city_id'], 'label' => $row['city_name']);
}
return $cities;
} else {
return array();
}
}
?>
现在,您可以使用 JavaScript(或 jQuery)来处理前端交互和更新可选的城市列表。在 HTML 中,您可以使用两个 <select> 元素分别表示州和城市的选择框。当选择州时,调用一个 JavaScript 函数来获取对应城市的可选列表,并更新城市选择框的内容。以下是一个示例的 HTML 和 JavaScript 代码:
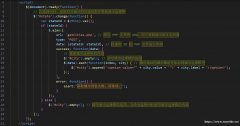
html
<!DOCTYPE html>
<html>
<head>
<title>二级联动示例</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
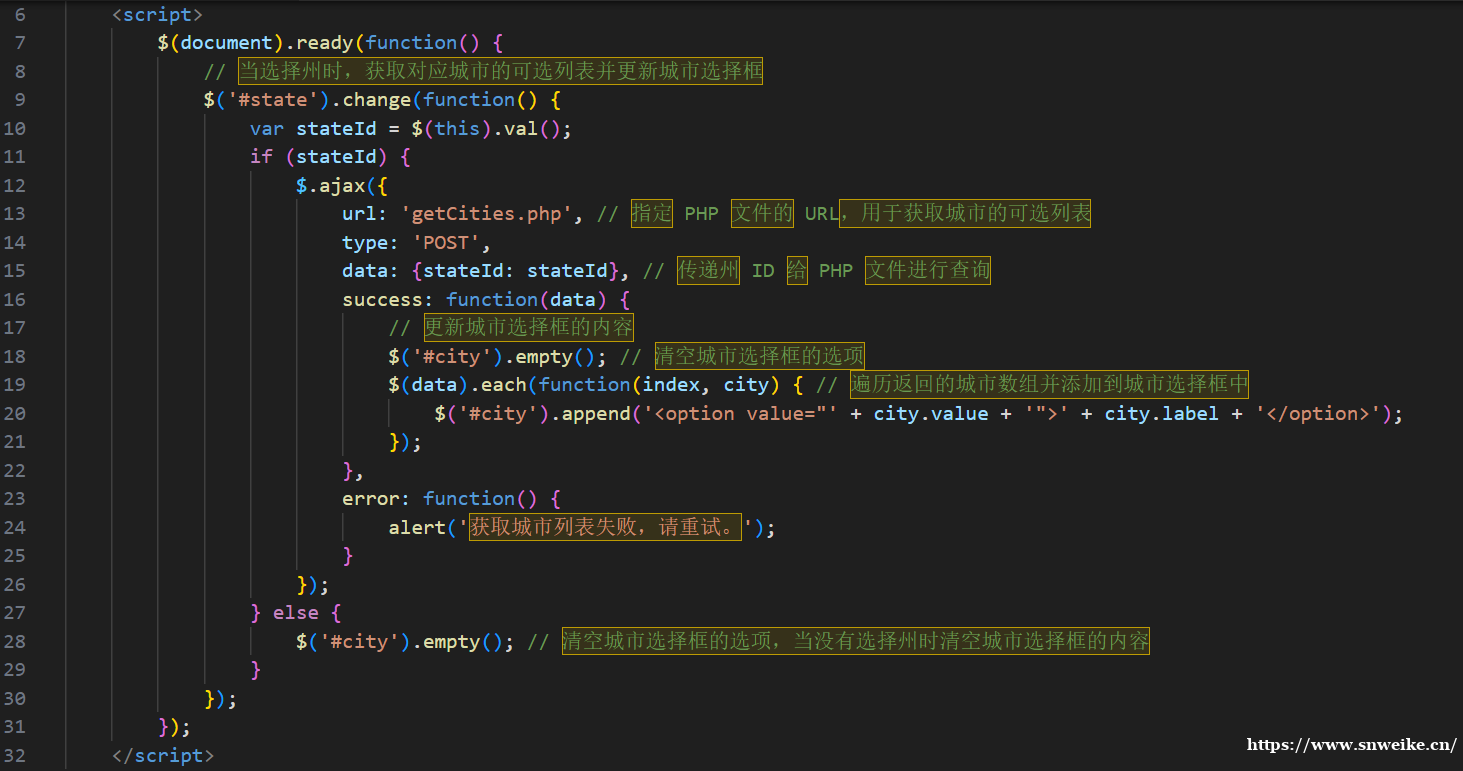
<script>
$(document).ready(function() {
// 当选择州时,获取对应城市的可选列表并更新城市选择框
$('#state').change(function() {
var stateId = $(this).val();
if (stateId) {
$.ajax({
url: 'getCities.php', // 指定 PHP 文件的 URL,用于获取城市的可选列表
type: 'POST',
data: {stateId: stateId}, // 传递州 ID 给 PHP 文件进行查询
success: function(data) {
// 更新城市选择框的内容
$('#city').empty(); // 清空城市选择框的选项
$(data).each(function(index, city) { // 遍历返回的城市数组并添加到城市选择框中
$('#city').append('<option value="' + city.value + '">' + city.label + '</option>');
});
},
error: function() {
alert('获取城市列表失败,请重试。');
}
});
} else {
$('#city').empty(); // 清空城市选择框的选项,当没有选择州时清空城市选择框的内容
}
});
});
</script>
</head>
<body>
<h2>二级联动示例</h2>
<form>
<label for="state">州:</label>
<select name="state" id="state">
<option value="">请选择州</option> <!-- 默认选项 -->
<!-- 在这里添加州的选项 -->
</select>
<br><br>
<label for="city">城市:</label>
<select name="city" id="city"> <!-- 在这里添加城市的选项
联系我时,请说是在68分类信息网看到的,谢谢!














 未上传身份证认证
未上传身份证认证  未上传营业执照认证
未上传营业执照认证